Bootstrap Textbox Dizilim Sıkıntısı
-
http://www.w3schools.com/cssref/css3_pr_mediaquery.asp
Media tag' leri responsive' liği sağlamak için kullanılan, farklı çözünürlüklerde dom elementlerinin nasıl görünmesini ayarlayabildiğimiz bir olay.
Sizin bozulma tahminen 720px' den itibaren başlıyordur. Bu arada media tag' lerine dilediğiniz değerleri verebilirsiniz ama bunun için belli standartlara bakabilirsiniz :
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
Sorunuzun cevabı olarak en basitinden;
@media screen and (max-width: 720px) {
label {
min-height: 50px;
}
}
Burada ekran çözünürlüğü maksimum 720px' e kadar olan ekranlara kadar olan label' ların tamamında minimum yüksekliği 50px belirledik.
Bu değeri ekranı browser' da küçültüp büyüterek kendiniz ayarlamalısınız.
Ayrıca bunun yerine font-size' ı küçültme yoluna da gidilebilir.
Öte yandan sadece max-width değil de belirli aralıklar arasında da media tag' i tanımlayabilirsiniz.
Ben genel olarak; 320px, 480px, 720px, 1024px, 1366px ve üst olarak tasarlıyorum.
Neden media tag' leri arasına alıyoruz derseniz de, minimum height değerini hepsi için geçerli yaparsak, gereksiz yere 2 satırlık yer açmış olacağız ihtiyacımız yokken. Ya da font boyutu küçük çözünürlükte iyi görünürken büyük çözünürlükte küçük görünecektir gibi gibi.
Bir diğer yöntem de TS gibi kısaltmalar kullanacaksanız şu şekilde bootstrap ile şöyle yapılabilir :
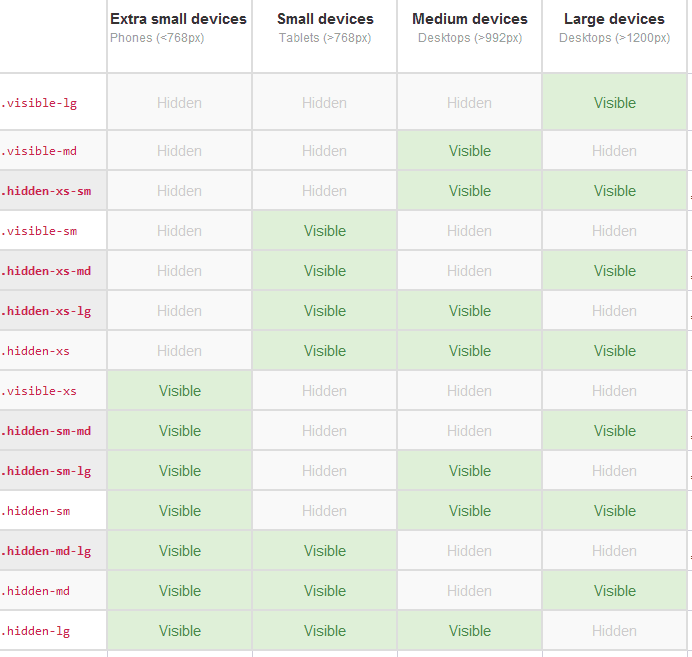
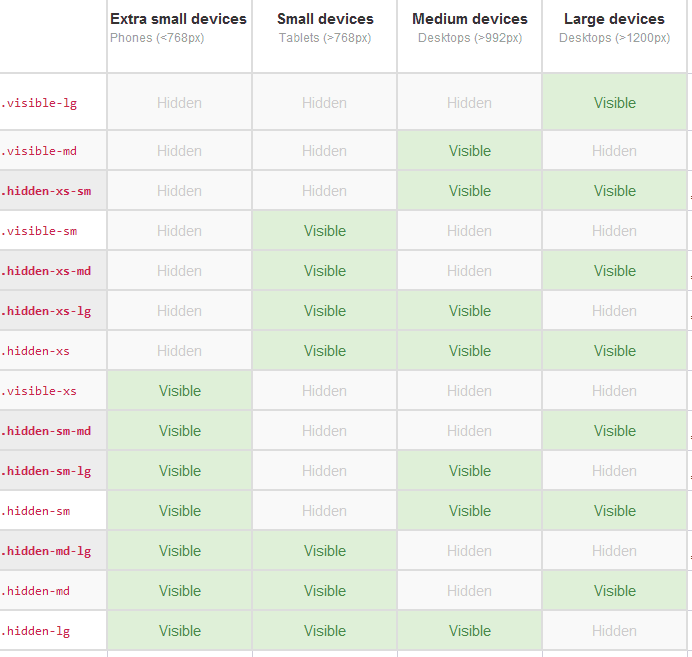
Burada xs ve sm telefonlar ve tabletler için md ve lg ise bilgisayarlar ve büyük ekranlar için geçerli oluyor. Burada hidden yaptığınız değerleri o çözünürlüklerde göremezsiniz.
2 tane label koyup birine target service diğerine ts yazıp, ts' de md lg' yi hidden yapabilir diğerinde de xs ve sm' i hidden yaparak gösterebilirsiniz.
Boş bir html sayfası yaratıp aşağıdaki kodu kopyalarsanız daha iyi anlarsınız, ekranı büyütüp küçülterek;
<div>Using hidden</div> <div class="hidden-sm hidden-md">hidden-sm hidden-md</div> <div class="hidden-sm hidden-lg">hidden-sm hidden-lg</div> <div class="hidden-md hidden-lg">hidden-md hidden-lg</div> <div>Theoretical equivalent using visible</div> <div class="visible-lg">hidden-sm hidden-md</div> <div class="visible-md">hidden-sm hidden-lg</div> <div class="visible-sm">hidden-md hidden-lg</div>

ozgunlu tarafından 14/Haz/16 15:08 tarihinde düzenlenmiştir -
ozgunlu bunu yazdı
http://www.w3schools.com/cssref/css3_pr_mediaquery.asp
Media tag' leri responsive' liği sağlamak için kullanılan, farklı çözünürlüklerde dom elementlerinin nasıl görünmesini ayarlayabildiğimiz bir olay.
Sizin bozulma tahminen 720px' den itibaren başlıyordur. Bu arada media tag' lerine dilediğiniz değerleri verebilirsiniz ama bunun için belli standartlara bakabilirsiniz :
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
Sorunuzun cevabı olarak en basitinden;
@media screen and (max-width: 720px) {
label {
min-height: 50px;
}
}
Burada ekran çözünürlüğü maksimum 720px' e kadar olan ekranlara kadar olan label' ların tamamında minimum yüksekliği 50px belirledik.
Bu değeri ekranı browser' da küçültüp büyüterek kendiniz ayarlamalısınız.
Ayrıca bunun yerine font-size' ı küçültme yoluna da gidilebilir.
Öte yandan sadece max-width değil de belirli aralıklar arasında da media tag' i tanımlayabilirsiniz.
Ben genel olarak; 320px, 480px, 720px, 1024px, 1366px ve üst olarak tasarlıyorum.
Neden media tag' leri arasına alıyoruz derseniz de, minimum height değerini hepsi için geçerli yaparsak, gereksiz yere 2 satırlık yer açmış olacağız ihtiyacımız yokken. Ya da font boyutu küçük çözünürlükte iyi görünürken büyük çözünürlükte küçük görünecektir gibi gibi.
Bir diğer yöntem de TS gibi kısaltmalar kullanacaksanız şu şekilde bootstrap ile şöyle yapılabilir :
Burada xs ve sm telefonlar ve tabletler için md ve lg ise bilgisayarlar ve büyük ekranlar için geçerli oluyor. Burada hidden yaptığınız değerleri o çözünürlüklerde göremezsiniz.
2 tane label koyup birine target service diğerine ts yazıp, ts' de md lg' yi hidden yapabilir diğerinde de xs ve sm' i hidden yaparak gösterebilirsiniz.
Boş bir html sayfası yaratıp aşağıdaki kodu kopyalarsanız daha iyi anlarsınız, ekranı büyütüp küçülterek;
Using hiddenhidden-sm hidden-mdhidden-sm hidden-lghidden-md hidden-lgTheoretical equivalent using visiblehidden-sm hidden-mdhidden-sm hidden-lghidden-md hidden-lg
Adamsın @ozgunlu hocam. Gayet açıklayıcı ve net olmuş. Emeğine sağlık..
